
|
Máy tính Việt Trung
|
Hướng dẫn tăng tốc độ tải website một cách đơn giản
Hướng dẫn tăng tốc độ tải website một cách đơn giản
Sự ra đời của Google Panda đe dọa ảnh hưởng đến nhiều website khi không đáp ứng được các tiêu chuẩn đánh giá của Google. Các website này bị loại bỏ khỏi kết quả tìm kiếm từ công cụ tìm kiếm Google do đó ảnh hưởng tới tỉ lệ người xem truy cập chúng. Việc này đặc biệt tác động đến các website doanh nghiệp và lời giải cho bài toán này là hãy tăng tốc website và giảm thời gian tải trang từ server do tốc độ website và thời gian tải trang là thành phần đánh giá quan trọng làm đầu vào cho thuật toán xếp hạng của Google (Google ranking Algorithm). Bài viết này sẽ hướng dẫn người sử dụng một số phương pháp giúp làm giảm thời gian tải trang.
Trước khi bắt đầu, người dùng nên đo tốc độ tải trang web hiện tại so sánh với tốc độ trang sau khi thực hiện các giải pháp dưới đây để thấy được sự khác biệt các tham số phân hạng

- Sử dụng plugin lưu đệm: Đây là plugin quan trọng nhất giúp làm giảm tải cho server và tăng tốc độ website do nó lưu đệm các trang dưới dạng file html và đẩy nhanh trang xuống trình duyệt. Một số plugin phổ biến như WP – Supercache, QuickCache hay W3- TotalCache.
- Sử dụng CDN: Amazon Cloudfront là một CDN (Content Delivery Network- Mạng truyền tải nội dung) tuyệt vời giúp người dùng gỡ bỏ được những tài nguyên tĩnh như CSS, javascript và hình nền để giảm tải trên server. Điều này làm cho website trở nên nhanh hơn. MaxCDN cũng là một CDN phổ biến khác mà khi kết hợp với TotalCache nó có thể gửi toàn bộ website tới một hệ thống CDN sử dụng phương pháp nén để đạt tốc độ tải siêu nhanh.
- Giảm thanh bên / Chân trang: Trước đây có một vài widget trên thanh bên, hình ảnh… được tải mọi lúc và làm chậm trang nhưng giờ đây chúng đã giảm đi trên thanh bên. Khi nhìn vào hình nền website, ta sẽ tìm thấy nhiều widget không thích hợp đang tải mọi lúc do đó làm tăng thời gian tải. Hãy gỡ bỏ chúng để website sáng sủa hơn. Thêm vào đó hãy xây dựng một mô hình web thích ứng có khả năng tương thích với rất nhiều thiết bị di động.
- Gỡ bỏ những widget liên quan: Việc sử dụng plugin YARPP để truyền tải những liên kết liên quan (Related link) ở cuối các bài đăng và widget Outbrain để khởi tạo các hình thu nhỏ (thumbnail) cho các bài đăng liên quan làm tăng thêm thời gian tải trang. Hãy gỡ bỏ Outbrain và chỉ sử dụng YARPP.
- Giảm số nút tắt cho mạng xã hội: Plugin Sharebar rất tuyệt vời trong việc tải về các nút chia sẻ mạng xã hội lên thanh bên, nhưng nó bắt tải nhiều script hơn và làm tăng thời gian tải trang. Hãy chỉ giữ lại một số ít nút chia sẻ của những mạng xã hội phổ biến như Facebook, Twitter hay Google +. Mỗi mạng xã hội có nhiều script lớn để tải. Hãy sử dụng AddThis để làm giảm nút. Nhưng, những nút có tính tương tác cũng tải tất cả các script góp thêm vào thời gian tải. Hơn nữa, nếu người dùng quyết định thêm chúng trước và sau bài đăng, nó sẽ giúp chia sẻ được nhiều hơn nhưng cũng làm chậm tốc độ.
- Tránh các hệ thống bình luận bổ sung: Hệ thống bình luận tải một lượng script khổng lồ, rất nhiều file và làm tăng thời gian tải. Có một số hệ thống bình luận tuyệt vời như Disqus, IntenseDebate, WordPress, LiveFyre và Facebook trong đó WordPress sở hữu hệ thống bình luận cho phép tải nhẹ nhất và các hệ thống còn lại gây nhiều tải cho trang hơn.
- Tắt chức năng hình đại diện: Hình đại diện có kích cỡ 80x80 xuất hiện bên cạnh tên của người dùng bình luận trên website. Việc được hiển thị ảnh đại diện khuyến khích người dùng web bình luận nhiều hơn nhưng cũng phát sinh vấn đề khi mỗi bình luận lại đi kèm một ảnh như vậy. Chẳng hạn nếu có 100 bình luận cho một bài đăng trên web thì trang web cũng phải tải 100 hình đại diện làm tăng thời gian tải trang. Vì vậy tắt hình đại diện sẽ tăng tốc việc tải các bình luận trên site.
- Tải ít bình luận hơn: Hãy chia bình luận thành các trang và khi người đọc muốn xem thêm bình luận họ sẽ ấn vào số thứ tự trang. Việc này hạn chế số bình luận phải tải một lúc đẩy nhanh tốc độ tải trang. Ngoài ra, các thread cũng tải rất nhiều script khi có đáp ứng (response) cho các trả lời (replies). Hãy sử dụng tùy chọn bình luận WordPress (trong Setting > Discussion) để giảm bình luận trang đồng thời cài thêm plugin Akismet nhằm chặn bình luận rác (spam). Tắt bình luận trên những bài đăng cũ hơn cũng giúp giảm bình luận rác.

- Chặn bình luận
- Để Javascript dưới chân trang, thu nhỏ hay nén lại: Chuyển tất cả javascript tới chân trang để không ảnh hưởng đến tải trang. Một vài ngoại lệ là những script bất đồng bộ hiện đại mà có thể được tải bên cạnh website mà không làm chậm tốc độ, ví dụ Google khuyến cáo người dùng tải các tag Analytics HEAD. Người dùng cũng có thể kết hợp javascript và nén chúng lại để tải nhanh hơn. Luôn luôn tải và thu nhỏ CSS. Có rất nhiều plugin cũng có thể thực hiện việc này.
- Giảm lượng hình và kích thước hình: Làm giảm kích thước hình như loại bớt màu sắc sẽ giúp tải hình nhanh hơn mặc dù chất lượng hình kém đi. Đồng thời, hãy tải càng ít ảnh lên trang càng tốt. Nhiều plugin được khuyến nghị như Smush- it sử dụng để nén ảnh trên server. Người dùng có thể sử dụng CSS Sprites để kết hợp hình. Hãy nhớ luôn luôn quy định kích thước cho hình.
- Tận dụng chức năng lưu đệm trên trình duyệt: Chỉnh sửa file .htaccess sẽ làm các trình duyệt web hiện đại lưu đệm những tài nguyên tĩnh và truyền tải chúng nhanh hơn. Các trình duyệt sẽ lưu đệm các tài nguyên tĩnh như hình ảnh, javascript, flash, biểu tượng.. trong khoảng thời gian người dùng quy định. Thủ thuật này đặc biệt hiệu quả khi người dùng thường xuyên truy cập vào một số trang web nào đó. Trình duyệt sẽ không phải tải lại toàn bộ trang do đó thời gian tải trang giảm xuống.
- Nhúng ít video vào trang web: Hiện nay, nhúng video trên Youtube vào các trang web đã trở nên phổ biến. Tuy nhiên, không mấy người dùng biết rằng thời gian tải trang tăng cao nhất với các trang có nhúng video. Vì vậy hãy giảm số lượng video nhúng trên website.
- Bật GZIP Compression: Các trình duyệt hiện đại chấp nhận những phiên bản web nén do đó cho phép truyền tải trang tới người dùng nhanh hơn. Hãy thử sử dụng QuickCache cho phép server truyền các trang nén gzip. WP- Supercache có một tùy chọn dễ dàng cho người sử dụng kiểm tra và kích hoạt gzip.
Hi vọng rằng những lời khuyên trên đây sẽ giúp cho người dùng tăng đáng kể tốc độ website của mình.
Tin tức
tốt
-
Danh mục tin tức
-
Tin công nghệ
-
Tư vấn mua hàng
-
Tin tức âm thanh
-
Hướng dẫn cài đặt
-
phần mềm Drivers
Tin khác
| Những mẫu tai nghe | |
|
Đối với những ai đang sở hữu 1 chiếc smartphone thì việc đầu tư thêm 1 chiếc tai nghe thích hợp sẽ là một lựa chọn sáng suốt. Hãy thử cảm nhận đâu là sự lựa chọn thích hợp cho bạn trong những m
|
 |
| Bộ nguồn máy tính công suất lớn tiết kiệm điện năng | |
|
Ba bộ nguồn máy tính mới Jumper của Huntkey có công suất từ 350 đến 600 Watt, thiết kế hình tròn và hao phí điện năng ít.
|
 |
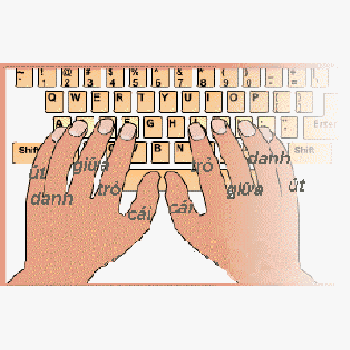
| Hướng dẫn gõ 10 ngón trên bàn phím | |
|
Gõ được 10 ngón trên bàn phím không khó, nhưng đòi hỏi bạn phải kiên nhẫn tập. Gõ 10 ngón trên bàn phím đòi hỏi bạn phải thuộc vị trí chữ cái trên bàn phím và phân chia nhiệm vụ cho mỗi ngón tay, v
|
 |
| Chọn adapter cho laptop | |
|
Khi laptop đã khá cũ và bị hỏng adapter, cách tốt nhất là tìm được một adapter giống như mẫu adapter đang có.
|
 |
| Cài đặt lại mật khẩu Windows | |
|
Cách dễ nhất để cài đặt lạimột mật khẩu Windows bị quên là sử dụng đĩa thiết lập lại mật khẩu mà bạn đã tạo trước đó. Bạn có thể tạo đĩa như vậy trong menu Windows User Accounts bằng việc
|
 |
| Cách cài đặt Windows 7 từ USB | |
|
Do có dung lượng khá lớn nên chương trình cài đăt hệ điều hành Windows 7 được lưu trữ trên dĩa DVD và việc này cũng dòi hỏi máy vi tính của bạn cũng phải được trang bị ổ dĩa DVD-ROM. Tuy nhiên nếu
|
 |
Đầu ghi hình Camera / Bàn kê laptop / Thiết bị không dây / Chuột máy vi tính / Modem ADSL / Switch mạng / USB HUB / Bàn di chuột / Nguồn(ATX) / Tay games / Card mạng, Tủ mạng / Ổ cứng di động / Data switch / Cáp mạng / Phụ kiện camera / micro / Âm ly truyền thanh / Bộ bàn phím chuột / Bộ phát lại âm thanh / Loa / Hệ thống phiên dịch / Hệ thống hội thảo / Megaphone / Đồ chơi laptop / Thiết bị âm thanh TOA / Cáp VGA / Kìm mạng, hạt mạng / Cáp Displayport / Bộ chuyển đổi KVM / Cáp chuyển VGA to Svideo / Cáp âm thanh / Bộ chuyển đổi Hdmi, Vga, Component / Cáp quang / Adapter laptop / Cặp laptop / Cáp phụ kiện / Cáp HDMI / Bộ chia cổng VGA / Webcam / Cáp DVI / Card mạng / Ổ cắm quang / Đầu đọc thẻ / HDD Box / Card PCI, card pcmcia, card USB / Tivi box / camera / Cáp usb nối dài / Hộp tủ phân phối quang / Cáp nối máy in / Bàn phím máy vi tính / Cáp av, svideo, component / Bộ chia AV, Component / Tai nghe / Loa máy vi tính / Cáp cổng COM / Quạt tản nhiệt CPU / Bộ chia cổng HDMI / Thiết bị mạng khác / Ổ đĩa quang / Bộ chuyển đổi USB sang HDMI, VGA, DVI / Cáp HDMI sang VGA / Măng xông cáp quang / Cáp chuyển đổi HDMI sang DVI / Cáp usb sang lpt, 1284 / Bộ treo néo cáp quang / Cáp chuyển đổi USB sang COM / Bộ chuyển đổi quang / Cáp chuyển tín hiệu khác / Đầu nối, đầu chuyển đổi các loại / Phụ kiện quang / Cáp đồng trục / Patch Panels / Cáp điện thoại / Cáp âm thanh / Hộp đấu dây điện thoại / Đĩa CD, dvd / Tin tức - Khuyến mại / Dây nhảy quang / Thẻ nhớ / Dây hàn quang / Cáp điều khiển / Phần mềm / Module quang / Usb /